| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 점진적 도핑
- PN junction
- 당일치기
- 삼성전자
- 반도체이론
- 전자농도
- 반도체연구소
- 반도체 이론
- PN diode
- 삼성전자DS
- SVP
- 공핍영역
- 반도체소자
- 합격후기
- 취업준비
- 삼성면접
- pn접합
- EE204
- 반도체
- 홀
- 과잉캐리어
- 맛집
- 물리전자개론
- Lifetime
- 반도체 소자
- minority carrier
- DEPLETION REGION
- 공핍영역 넓이
- 공간 전하 영역
- 무한리필
- Today
- Total
쿠크다스 멜랑쥬
블로그 수식 입력 본문
블로그에 글을 작성하기에 앞서 수식을 작성해야할 일이 많으므로 수식작성하는 법을 먼저 익히고 시작해야했다.
이 블로그가 친절하게 알려주었다
티스토리 수학기호 입력하는 방법
Math Jax 사용 방법 블로그 포스팅을 하다 보면 수학 기호들을 입력할 필요가 있습니다. 하지만 티스토리에는 수식 입력기가 없습니다. 그래서 수식을 입력하기 위해 MathJax를 이용해보겠습니다.
kosb.tistory.com
위 글에서는 글 반 사진 반으로 설명했는데 나는 멍청하니까 사진으로 기록을 남겨야겠다.
1. script코드 입력하기
1-1.블로그 ADMIN에 들어가서 스킨편집 클릭

1-2. 스킨편집 클릭하면 다음과 같이 창이 뜨는데 우상단에 HTML 편집 버튼 클릭

1-3. script 코드 붙여넣기 (HTML 편집시 수학수식을 인식해주는 코드로 추정)
| <script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
|
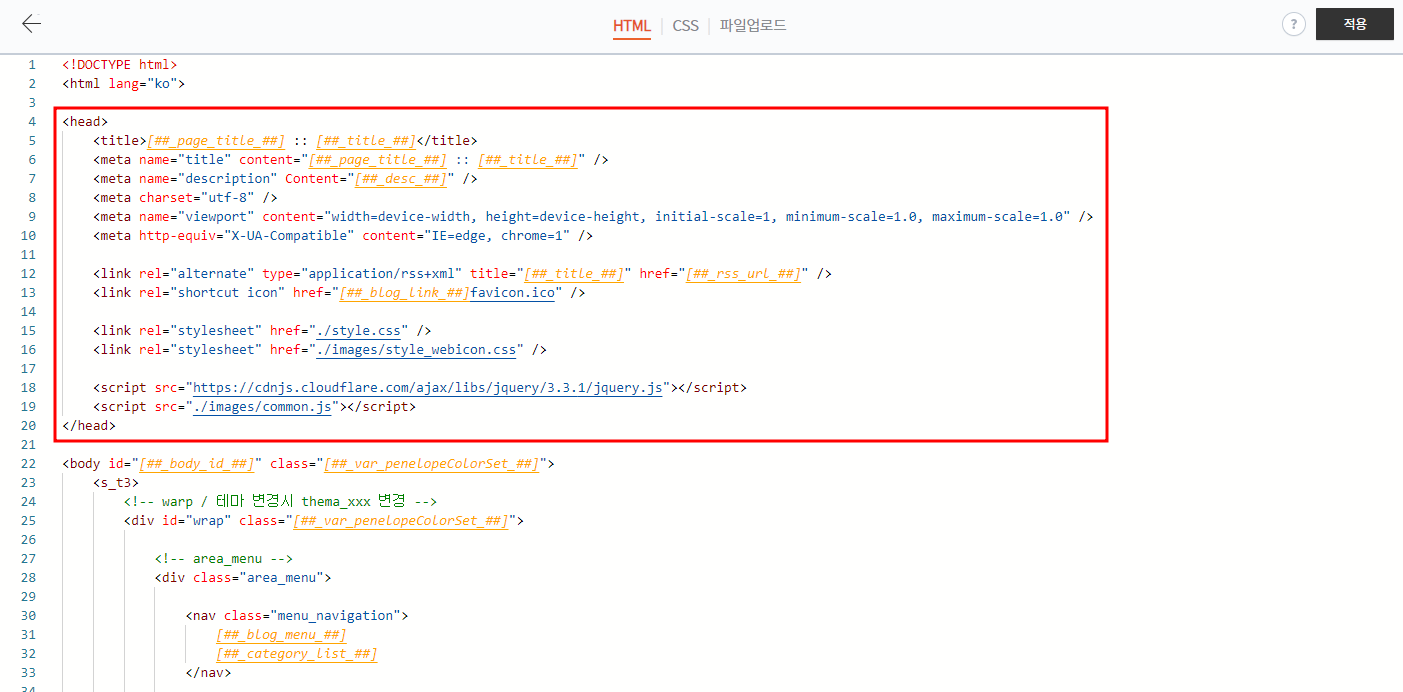
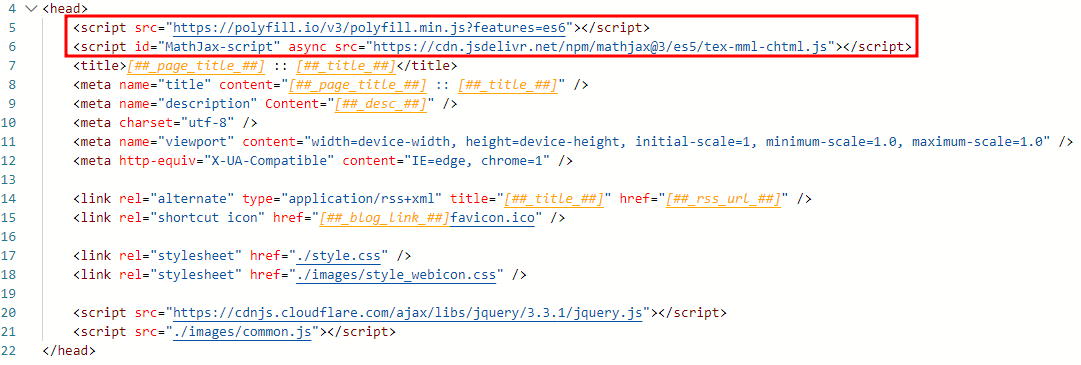
HTML 편집 버튼 누르면 다음과 같은 화면을 볼 수 있는데, 위 코드를 복사한 후에 빨간색 네모칸(헤더)에 붙여 넣는다.(<head>와 </head>사이)


2. 수식 입력하기 (글쓰기)
이제 블로그 글쓰기에서 HTML 편집모드에서 Latex 문법에 맞게 글을 작성한 후 저장하면 수식이 작성된다.
문법은 CODECOGS의 Equation Editor에서 작성하면 알아서 Latex 문법에 맞게 작성해준다.
https://www.codecogs.com/latex/eqneditor.php
Online Equation Editor - standalone
Download svg gif png pdf emf HTML URL URL Encoded LaTeX pre TiddlyWiki phpBB WordPress 5 pt 9 pt 10 pt 12 pt 18 pt 20 pt 50 80 100 110 120 150 200 300 Transparent White Black Red Green Blue Inline Block
www.codecogs.com
2-1. Inline 수식 작성 (문장과 함께 수식 작성)
원하는 위치에 \( 넣고싶은 수식 \) 으로 작성한다.
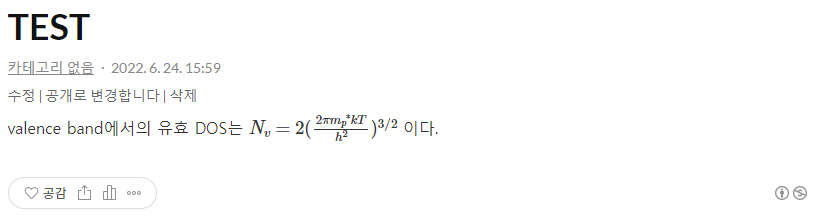
예시로 Valence band의 effective DOS를 수식으로 작성해보자.

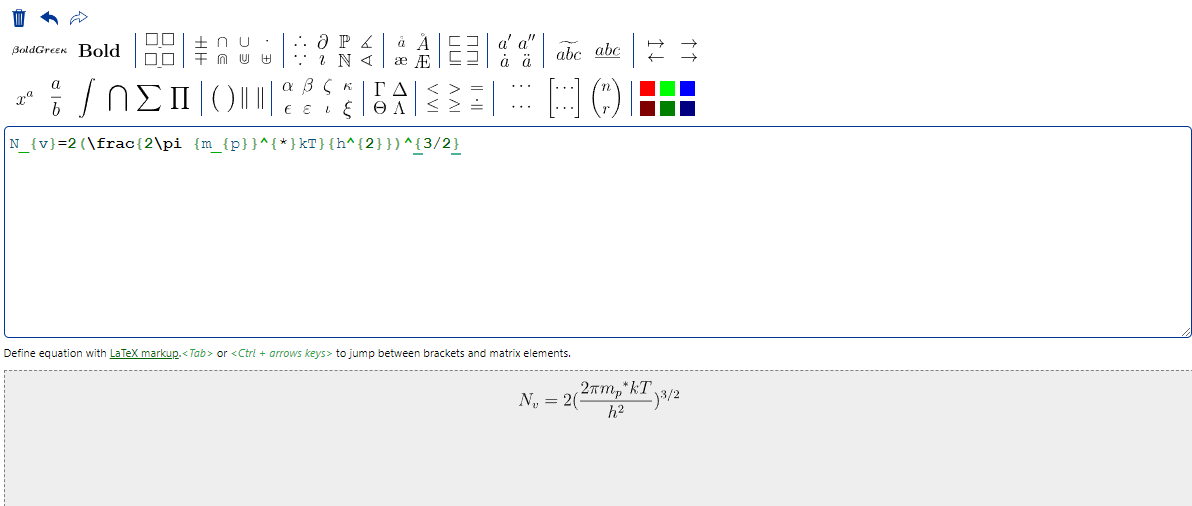
(a) 이 친구를 에디터에서 LATEX 문법으로 변환하면, N_{v}=2(\frac{2\pi {m_{p}}^{*}kT}{h^{2}})^{3/2}

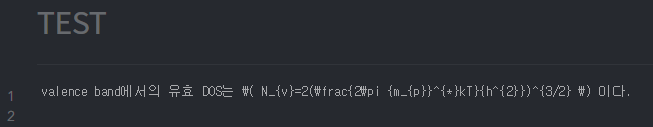
(b) 이제 블로그 글쓰기에서 \( N_{v}=2(\frac{2\pi {m_{p}}^{*}kT}{h^{2}})^{3/2} \)를 작성하고

(c) 완료를 누르고 결과를 확인하면 정상적으로 출력되는 것을 알 수 있다.

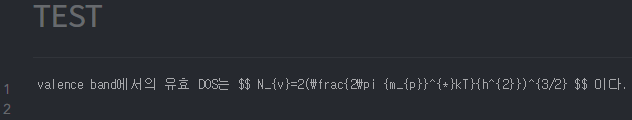
2-2. block 수식 작성 (한 줄을 차지하여 강조하여 작성)
block 수식은 $$ 넣고 싶은 수식 $$ 으로 작성한다.
(a) 위에서 작성한 예시에서 inline 문법대신 block문법을 적용하면,

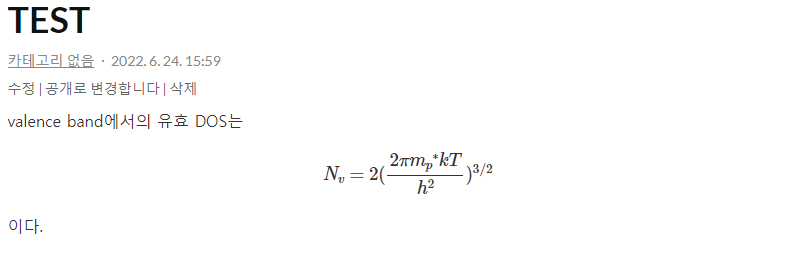
(b) 저장을 누르면 다음과 같이 작성된다.

끝
'일기 > 일상' 카테고리의 다른 글
| 갤럭시 버즈2 프로 (본체만) 잃어버림 (ft. 삼성서비스센터) (2) | 2022.11.21 |
|---|---|
| 블로그 모바일에서 수식 나오게 하는 법 (MathJax) (0) | 2022.10.26 |
| AI 그림 - Midjourney (0) | 2022.10.10 |



